
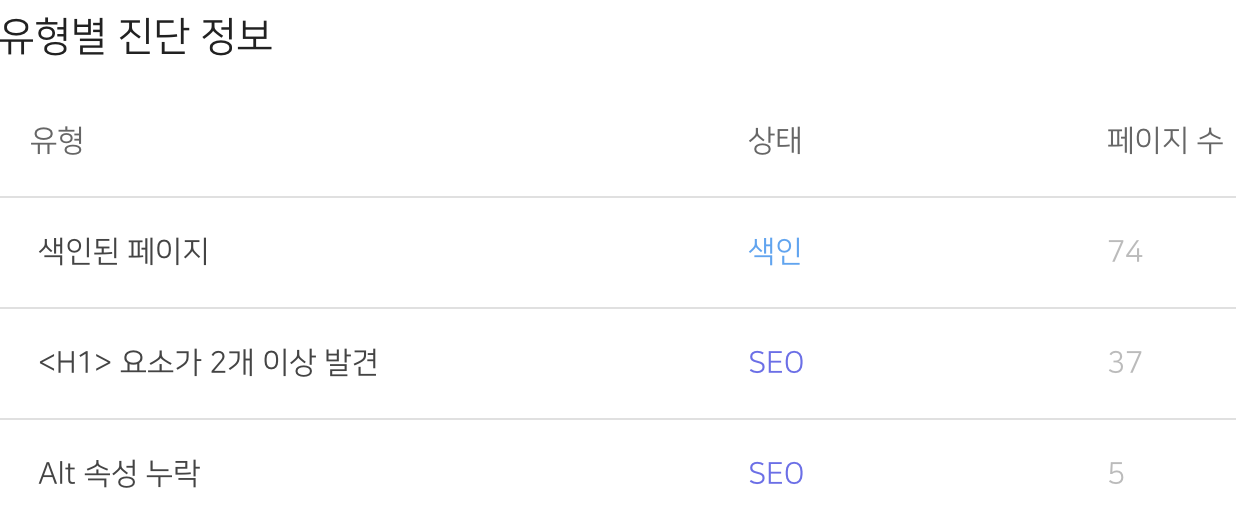
최근 네이버 서치어드바이저에서 이런 내용을 보게 되었습니다.

뭔가 문제가 있는 듯하여 네이버, 구글에서 해당 내용을 열심히 검색해보았고, 여러가지 해결책을 확인해볼 수 있었습니다. 하지만 해결방법들 종류가 크게 두 개로 나뉘는 듯하더군요. 오늘은 이것에 대해서 간단히 정리해보고, 제가 개인적으로 생각하는 가장 간단한 방법을 소개해드리려고 합니다.
목차
왜 문제가 되는지?
먼저 <h1> 태그가 무엇인지를 정확하게 알아볼 필요가 있습니다. h1의 h는 heading 혹은 header의 앞글자 h를 따서 만든 것입니다. 즉 제목이라는 뜻으로 이해할 수 있는데요, 뒤에 붙는 숫자는 얼마나 위에 있는 제목인지를 알려주는 것이랍니다. 즉, h1이 제일 위에 있는 제목, h2는 그 밑의 부제목, h3는 또 다시 그 밑의 부제목인 셈이 됩니다.
정리해보면, <h1> 요소가 2개 이상 발견되었다는 것이 문제라는 이야기는 도대체 이 페이지의 제목이 뭔지 모르겠다는 의미가 되는 셈이에요!

SEO, 즉 검색엔진 최적화에 있어서 블로그 작성 시 페이지의 제목을 아는 것은 정말 중요한 일이 아닐 수 없겠죠? 그래야 이용자들이 검색해서 내용을 한 눈에 알 수 있게 정리해서 보여주기가 좋으니까요. 이 문제를 해결해달라는 이야기입니다.
왜 이런 문제가 생겼을까?
이 문제를 경험한 분들이 생각보다 많은 것 같았습니다. 그 많은 경험들의 원인을 정리해보자면,
블로그 제목을 포함하여 <h1> 표시가 되어 큰 글씨의 제목으로 표현되도록 설정되어 있는 요소가 여러가지이다. 예를 들면, 커버 글 제목이라든지!
<h1> 표시로 얻을 수 있는 효과가 단순히 제목의 서열을 알려주는 것뿐만이 아니라 이를 통해 글씨의 크기와 폰트가 변화하는 것도 문제의 발단이 되겠네요. h1은 제일 위에 있는 제목인 만큼, 해당 페이지에서 제일 눈에 띄게 보이게 되어 있겠죠? 블로그 제목도 중요하고, 글의 제목도 중요하다보니 특정 스킨에서는(전부인지는 제가 조사해보지 않았기 때문에..) 둘 다 <h1> 태그로 되어 있어서 문제가 생긴 모양이에요.

그러면 태그를 지우면 되지 않는가? 해결방법에 대해
그러면 글의 제목을 제외하고 h1 태그가 되지 않도록 설정하면 된다는 결론에 다다르게 됩니다. 그렇지만 스타일과 관련된, 다시 말해 블로그의 모습과 관련된 문제이기 때문에 생각보다는 단순하지 않았습니다. h1 태그를 무심코 지우다가보면 블로그의 모습이 변해버리기 때문이죠.
먼저 가장 쉽게 발견할 수 있었던 해결방법에 대해 말씀드릴게요!
모든 <h1> 태그를 다른 것으로 바꾸기
어찌보면 일차원적인 접근방법이기는 하나, 사실상 h1 태그일 필요가 대체로 없고, 스타일도 크게 상관없다고 하면 모든 태그를 지워버리는 것만큼 확실한 방법도 없다고 생각합니다. 해당 방법은
블로그 관리 > 꾸미기 > 스킨 편집에 들어가서 HTML 및 CSS 소스코드에 보이는 모든 h1 태그를 h2로 교체
입니다. 이 방식의 문제는 아주 쉽게 발견할 수 있습니다. 운영하시는 블로그의 제목, 이름은 소스코드에서
<div id="wrap">
<header id="header">
<div class="inner">에 들어 있습니다. 여기에 있는 h1 코드부터
<h2> ~ </h2>로 수정하게 되는데요! 이렇게 하고 나면 다음과 같이 블로그 대문의 모습이 변해버리고 맙니다..


이외의 많은 h1 태그들의 글씨체가 다 변해버리고 마는 대참사가 발생합니다. 대표적으로,
<s_permalink_article_rep>
...
<div class="inner">
...
<h1> 네이버 서치어드바이저 등에서 <h1> 태그 중복에 대하여 </h1>
...
</div>
...
</s_permalink_article_rep>이건 각 블로그 작성글을 보는 페이지의 제목, 진짜 우리가 h1 태그로 보여주는 것이 바람직한 부분인데 이것도 h2로 바꾸게 되어버리면 제목이 엄청나게 작아져버리겠죠?


이외에 h2 말고 <p> ~ </p> 태그로 바꾸는 등 다양한 방법이 있지만 결국 스타일이 망가져버리는 문제점이 있었습니다. 그리고 이걸 되돌이켜보려고 해도 소스코드를 백업해두지 않았으면 어디서부터 바꿨는지가 헷갈릴 정도가 되어버려서 스킨을 재설치해버려야 하는 상태가 될 위험성이 있습니다. 여기에 CSS까지 손을 대버리면 정말 복구가 어려운 수준이 되리라는 것은 쉽게 예상해볼 수 있겠어요

블로그 이름에 해당하는 태그만 다른 것으로 바꾸기
이 해결방법은 Living-T blog님의 블로그 (https://galam.tistory.com/)를 참조했습니다.
티스토리 북클럽 스킨 | "h1 태그가 2개입니다." 문제 원인과 해결 방법
티스토리 북클럽 스킨 SEO 검색 최적화 방법 수익형 블로그 또는 블로그 활성화를 위한다면, 티스토리 북클럽 스킨을 사용 중이신 분들은 꼭 적용해야 하는 문제입니다. 모든 글은 검색 최적화
galam.tistory.com
포인트는 다음과 같습니다.
- 실제로 블로그 페이지를 들어가보면 블로그 이름과 글의 제목이 h1 태그로 같이 되어 있는 것이 문제
- 블로그 이름만 새로운 태그로 지정해주는 것이 좋겠다.
그래서 해당 블로그에서 제시하신 방법은,
- <h1> 태그가 아니라 <div class> ~ </div>으로 새로 묶어서 처리해두고 이 스타일을 CSS에서 정리해두기
(여기서는 클래스 이름을 blog-header로 해두시고, CSS에서도 #header h1 부분을 #header .blog-header로 변경한 방법을 사용하셨습니다)
였습니다. 이렇게 되면 5개 부분 정도만 수정하면 되어서 일도 줄고, 스타일도 그대로 유지되는 장점이 있었어요!

자세한 내용은 해당 블로그 글 참조를 부탁드릴게요😃
한 줄 요약
글의 제목만을 H1 태그로 해두지 않으면 이 문제가 일어나고,
블로그의 이름이 H1 태그가 아니도록 하는 것이 제일 깔끔한 방법이다.
'블로그, 컴퓨터 > 애드센스 관리, SEO' 카테고리의 다른 글
| '티스토리 사용설명서' - 티스토리 유저가 한 번은 읽어볼 만한 책 (2) | 2023.09.02 |
|---|---|
| 애드센스 GDPR 메시지 해결 (4) 어떻게 해결해야 할까요? (3) | 2023.08.08 |
| 애드센스 GDPR 메시지 해결 (3) 무엇을 해결해야 할까요? (1) | 2023.08.07 |
| 애드센스 GDPR 메시지 해결 (2) 왜 해결이 필요할까요? (0) | 2023.08.02 |
| 애드센스 GDPR 메시지 해결 (1) 해결이 필요한 걸까요? (0) | 2023.07.31 |




댓글